-Музыка
- Бестселлер инструментальной музыки
- Слушали: 13954 Комментарии: 0
- Bruno Lorenzoni - Melodie d`amour. Аккордеон- мировая бессмертная мелодия из песни "Любовь"
- Слушали: 73788 Комментарии: 0
- Эрос Рамазотти и Шэр
- Слушали: 2785 Комментарии: 7
- долгая дорога в дюнах
- Слушали: 30328 Комментарии: 27
- Саксофон...очень красиво
- Слушали: 9670 Комментарии: 35
-Статистика
Записей: 21775
Комментариев: 385401
Написано: 451401
Юзербар в Photoshop |
Юзербар (Userbar) – графическая подпись для форумов.
![]()
Я давал ссылку на скачивание UserBar Generator – махонькой программы для автоматического создания юзербаров (с возможностью добавления текстов латинскими буквами).
А сейчас сделаем юзербар в Photoshop CS3 – всегда интереснее иметь простор для творчества.
Юзербар в Photoshop CS3
1. Создаем текстуру «полоски», которую в дальнейшем будем накладывать на юзербар.
Новый документ (Ctrl + N) 6 х 6 пикселей с прозрачным фоном (transparent)

Получившийся документик масштабируйте до 1600% (Ctrl + знак «плюс» или Alt + ЛКМ пока не достигните нужного размера).

Щелкаем правой кнопкой по инструменту Кисть/Brush, из списка выбираем Карандаш/Pencil (расположение и назначение инструментов Photoshop см. в посте «Панель инструментов Photoshop»)
N.B. Любителям hotkeys. Горячие клавиши для выбора инструмента: кисть - B, а если необходимо выбрать инструмент из подменю (например, карандаш) - нажимаем B необходимое число раз при нажатой клавише Shift. Это касается всех кнопок, содержащих несколько инструментов (например, Волшебная палочка и Быстрое выделение - W и Shift+W, соответственно).
Размер устанавливаем 1px , цвет - черный. Рисуем диагональ (не сплошной линией, а кликая каждую точку отдельно).

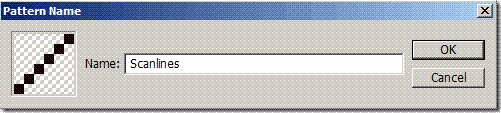
Переходим в меню Редактирование > Определить узор/текстуру (Edit > Define Pattern), даем имя, нажимаем ОК.

2. Изготовление юзербара.
Создаем новый документ 350 на 19 пикселей.

Должно получиться вот так:
![]()
Подбираем картинки, которые разместим на свой юзербар.
Здесь будем использовать логотип любимой программы - Photoshop CS3.

Вырезаем и Перемещаем (V) сначала перышко (см. также пост «Способы вырезания фона (объекта) в Photoshop»).
![]()
Нажимаем Сtrl+T (Edit > Free Transform), чтобы уменьшить изображение.
![]()
Создаем новый слой под пером (нажать на пиктограмму создания нового слоя с меню слоев при нажатой клавише Ctrl). Возьмеме инструмент Градиент (Shift+G), установим 2 цвета в палитре цветов. Проведем градиент слева направо.
![]()
Уменьшаем буквы CS3 и располагаем их на юзербаре.
![]()
3. Добавляем рамочку вокруг юзербара.
Новый слой поверх всех. Нажимаем Сtrl+А (Select > Select All / Выделение > Все), чтобы выделить все.
Переходим в меню Редактирование > Выполнить обводку / Edit > Stroke. Размер обводки (ширина) - 1px, внутри (inside), черная.
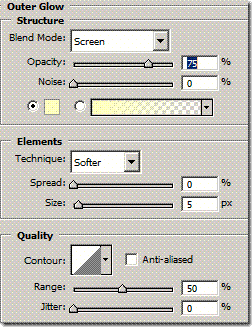
Некоторым элементам юзербара можно добавить стили. Нажимаем на кнопку внизу палитры Слоев (расположение меню см. в посте Первый шаг в Photoshop). Выбираем стиль Внешнее свечение (Outer glow), цвет свечения - по вкусу.

Добавляем текст (использованный шрифт Visitor TT2 BRK).
![]()
Добавляем тексту стиль Обводка/Stroke (черного цвета, снаружи/outside).
Переходим на слой с градиентом. В главном меню: Редактирование > Выполнить заливку / Edit > Fill.
В окошке выбираем текстуру Полоски, которую создали в начале (прозрачность можно уменьшить или оставить на 100%).
А теперь нужно сохранить наш юзербар через меню Файл > Сохранить для Web... / File > Save for web...), выбираем формат PNG, качество 24.
![]()
Дополнительные эффекты:Если хотите сделать ваш юзербар немного объемным, то...
Перейдите на фоновый слой, откройте палитру стилей и примените стиль ‘Flat Rounded Normal’
Этот вариант подойдет, если вы заливали фон градиентом. Но если на фоне у вас картинка, то...
1. Перейдите на фоновый слой с картинкой
2. Нажмите последовательно Ctrl+A, Сtrl+C и Сtrl+V (Выделить все, Копировать и Вставить/Вклеить)
3. Примените стиль ‘Flat Rounded Normal’
P.S. Это нужно сделать потому, что возможно не вся картинка вошла в рамки юзербара, эффект вы можете просто не увидеть.
P.P.S. Здесь режим наложения был изменен на Замена светлым (Lighten), чтобы гармонично слиться с фоном.
Вот и готово!
![]()
Источник «вдохновения» – электронная книжка «300+ уроков Photoshop»
| Рубрики: | фотографии цитаты лето |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |








