-Музыка
- Бестселлер инструментальной музыки
- Слушали: 13954 Комментарии: 0
- Bruno Lorenzoni - Melodie d`amour. Аккордеон- мировая бессмертная мелодия из песни "Любовь"
- Слушали: 73788 Комментарии: 0
- Эрос Рамазотти и Шэр
- Слушали: 2785 Комментарии: 7
- долгая дорога в дюнах
- Слушали: 30328 Комментарии: 27
- Саксофон...очень красиво
- Слушали: 9670 Комментарии: 35
-Статистика
Создан: 10.02.2009
Записей: 21786
Комментариев: 385484
Написано: 451500
Записей: 21786
Комментариев: 385484
Написано: 451500
Фотоальбомы, пошаговая инструкция |
Цитата сообщения Inmira
Фотоальбомы, пошаговая инструкция
Фотоальбомы - теперь моя очередная любовь. Вот именно эти фотоальбомы с превьюшками. :-) С ними достаточно много возни, но при этом масса плюсов. Т.к. картинки уменьшаются не флешкой, а яндекс-фотками или вообще вручную, - все картинки четкие и качественные, не искаженные флешкой. Пролистав превьюшки можно оценить содержание всего альбома, выбрать нужные картинки, просмотреть их в размере 500-500 и только потом скачивать оригиналы. Сам альбом выходит максимально легким, ибо превьюшки 100-100 по-любому весят очень немного, а картинки 500-500 тоже явно легче, чем оригиналы и грузятся только после клика на маленькую превьюшку.
Да и вообще, нравятся они мне и все :-)))
Поэтому гружу пару фотоальбомов, вдруг кому пригодятся, и подробную "инструкцию" про составление плейлистов к этим альбомам.
Cкачать альбомы:
Первый альбом,
Второй альбом.
Теперь - обещанная "Пошаговая инструкция по составлению плейлистов к этим альбомам"
Я опишу все свои действия, максимально подробно :-)
Ставим фотографии на загрузку (азы работы с Яндекс-фотками ТуТ), а сами начинаем делать плейлист. Копируем эту часть кода и убираем из нее все лишнее (выделено):

Остается такой код:
<pic>
<images></images>
<prev></prev>
<original></original>
</pic>
Копируем этот код и открываем блокнот. (Про блокнот немного ТуТ.) Вставляем, копируем и повторяем столько раз, сколько будет картинок в фотоальбоме.
У меня картинок 204, поэтому я для скорости 10 раз продублировала, скопировала все 10 , повторила их 4 раз, затем скопировала все получившиеся 50 "кодиков", повторила их три раза и добавила код на 4 картинки. Вы действуйте, как Вам удобнее :-) Это я просто.. маленькие нюансы :-)

Сделали... :-) Теперь дописываем в самом начале плейлиста это:
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<images>
Вышло:

А самом конце - это:
</images>
Вышло:

Заготовка для плейлиста у нас готова. Осталось проставить ссылки. Т.к. первая картинка из трех вариантов разных размеров к каждому изображению у нас 500-500, я беру ВСЕ ссылки к загруженным изображениям в размере 500:

Копирую. Открываю еще один блокнот и вставляю скопированное. Отрезаем выделенное за ненадобностью:

Теперь нам надо все эти ссылки перетащить в нужные места нашего плейлиста. (Повторюсь - описываю максимально удобный для МЕНЯ механизм действий :-) )
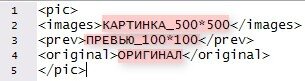
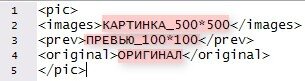
Копируем первую ссылку и вставляем ее во все три позиции этого кода.
<pic>
<images></images>
<prev></prev>
<original></original>
</pic>
Выйдет:

Удобнее сразу вырезать из блокнота со ссылками перенесенную в плейлист ссылку, чтобы не повториться ненароком:

Я, как правило, использую "вырезать", а не "копировать", ибо все, что "вырезается" автоматически копируется.

Аналогично переносим все ссылки в плейлист, каждую - во все три позиции. В общем - это самая нудная и утомительная часть работы :-( Я почти уверена, что сие можно как-то автоматизировать, но пока не соображу КАК:-(... Или знаний не хватает, или туплю :-(
Наконец, все ссылки перенесены в плейлист, блокнот со ссылками пуст:-) :

Нам осталось проставить "правильные" (соответствующие нужным размерам) окончания у ссылок. Напомню, для плейлиста нам нужны еще ссылки на картинки 100-100 и на оригиналы. Вспоминаем "правильные окончания" :-)
для картинки 100-100 - окончание XS.jpg
500-500 - L.jpg
оригинал - orig.jpg
Выделяем в нашем плейлисте эту часть кода и идем в "Правку":

Тыкаем "Заменить":

Выделенная часть кода (L.jpg</prev>) у нас автоматически вставилась в верхнюю строку. В нижнюю строку вписываем
XS.jpg</prev>. Жмем кнопку "Заменить все":

Со ссылками на картинки 100-100 мы разобрались. Теперь разбираемся со ссылками на оригиналы. :-)
Выделяем L.jpg</original> и снова идем в "Правку":

L.jpg</original> у нас в верхней строке, а в нижнюю вписываем orig.jpg</original>. Снова жмем кнопку "Заменить все".
Все ссылки у нас теперь "правильные" и ведут к картинкам с нужными размерами:

Осталось загрузить плейлист и сам альбом-флешку. Про это - ТуТ).
Код вставки этих двух альбомов:
[flash=593,684,Ссылка_на_альбом?playlist=Ссылка_на_плейлист]
Фотоальбомы - теперь моя очередная любовь. Вот именно эти фотоальбомы с превьюшками. :-) С ними достаточно много возни, но при этом масса плюсов. Т.к. картинки уменьшаются не флешкой, а яндекс-фотками или вообще вручную, - все картинки четкие и качественные, не искаженные флешкой. Пролистав превьюшки можно оценить содержание всего альбома, выбрать нужные картинки, просмотреть их в размере 500-500 и только потом скачивать оригиналы. Сам альбом выходит максимально легким, ибо превьюшки 100-100 по-любому весят очень немного, а картинки 500-500 тоже явно легче, чем оригиналы и грузятся только после клика на маленькую превьюшку.
Да и вообще, нравятся они мне и все :-)))
Поэтому гружу пару фотоальбомов, вдруг кому пригодятся, и подробную "инструкцию" про составление плейлистов к этим альбомам.
Cкачать альбомы:
Первый альбом,
Второй альбом.
Теперь - обещанная "Пошаговая инструкция по составлению плейлистов к этим альбомам"
Я опишу все свои действия, максимально подробно :-)
Ставим фотографии на загрузку (азы работы с Яндекс-фотками ТуТ), а сами начинаем делать плейлист. Копируем эту часть кода и убираем из нее все лишнее (выделено):

Остается такой код:
<pic>
<images></images>
<prev></prev>
<original></original>
</pic>
Копируем этот код и открываем блокнот. (Про блокнот немного ТуТ.) Вставляем, копируем и повторяем столько раз, сколько будет картинок в фотоальбоме.
У меня картинок 204, поэтому я для скорости 10 раз продублировала, скопировала все 10 , повторила их 4 раз, затем скопировала все получившиеся 50 "кодиков", повторила их три раза и добавила код на 4 картинки. Вы действуйте, как Вам удобнее :-) Это я просто.. маленькие нюансы :-)

Сделали... :-) Теперь дописываем в самом начале плейлиста это:
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<images>
Вышло:

А самом конце - это:
</images>
Вышло:

Заготовка для плейлиста у нас готова. Осталось проставить ссылки. Т.к. первая картинка из трех вариантов разных размеров к каждому изображению у нас 500-500, я беру ВСЕ ссылки к загруженным изображениям в размере 500:

Копирую. Открываю еще один блокнот и вставляю скопированное. Отрезаем выделенное за ненадобностью:

Теперь нам надо все эти ссылки перетащить в нужные места нашего плейлиста. (Повторюсь - описываю максимально удобный для МЕНЯ механизм действий :-) )
Копируем первую ссылку и вставляем ее во все три позиции этого кода.
<pic>
<images></images>
<prev></prev>
<original></original>
</pic>
Выйдет:

Удобнее сразу вырезать из блокнота со ссылками перенесенную в плейлист ссылку, чтобы не повториться ненароком:

Я, как правило, использую "вырезать", а не "копировать", ибо все, что "вырезается" автоматически копируется.

Аналогично переносим все ссылки в плейлист, каждую - во все три позиции. В общем - это самая нудная и утомительная часть работы :-( Я почти уверена, что сие можно как-то автоматизировать, но пока не соображу КАК:-(... Или знаний не хватает, или туплю :-(
Наконец, все ссылки перенесены в плейлист, блокнот со ссылками пуст:-) :

Нам осталось проставить "правильные" (соответствующие нужным размерам) окончания у ссылок. Напомню, для плейлиста нам нужны еще ссылки на картинки 100-100 и на оригиналы. Вспоминаем "правильные окончания" :-)
для картинки 100-100 - окончание XS.jpg
500-500 - L.jpg
оригинал - orig.jpg
Выделяем в нашем плейлисте эту часть кода и идем в "Правку":

Тыкаем "Заменить":

Выделенная часть кода (L.jpg</prev>) у нас автоматически вставилась в верхнюю строку. В нижнюю строку вписываем
XS.jpg</prev>. Жмем кнопку "Заменить все":

Со ссылками на картинки 100-100 мы разобрались. Теперь разбираемся со ссылками на оригиналы. :-)
Выделяем L.jpg</original> и снова идем в "Правку":

L.jpg</original> у нас в верхней строке, а в нижнюю вписываем orig.jpg</original>. Снова жмем кнопку "Заменить все".
Все ссылки у нас теперь "правильные" и ведут к картинкам с нужными размерами:

Осталось загрузить плейлист и сам альбом-флешку. Про это - ТуТ).
Код вставки этих двух альбомов:
[flash=593,684,Ссылка_на_альбом?playlist=Ссылка_на_плейлист]
| Рубрики: | фотографии |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






